Logo
Logo
This is the shop logo, displayed at the top of the header.
Logo SVG
To upload a .SVG of your logo, first upload the file in Tools → Files and then paste the url here.
An .SVG is a vector file that makes the logo look at its sharpest.
Logo width
Specify the width for the logo in pixels.
Logo width mobile
Specify the mobile width for the logo in pixels.
Favicon
Favicon, this icon appears in the browser when you add it to favorites. Recommended size: 128 x 128 pixels. Recommended file format: .jpg, .png, .gif
Navigatie
Header background color
Specify the color for the header background.
Navigation border at the bottom
A border appears at the bottom of the navigation.
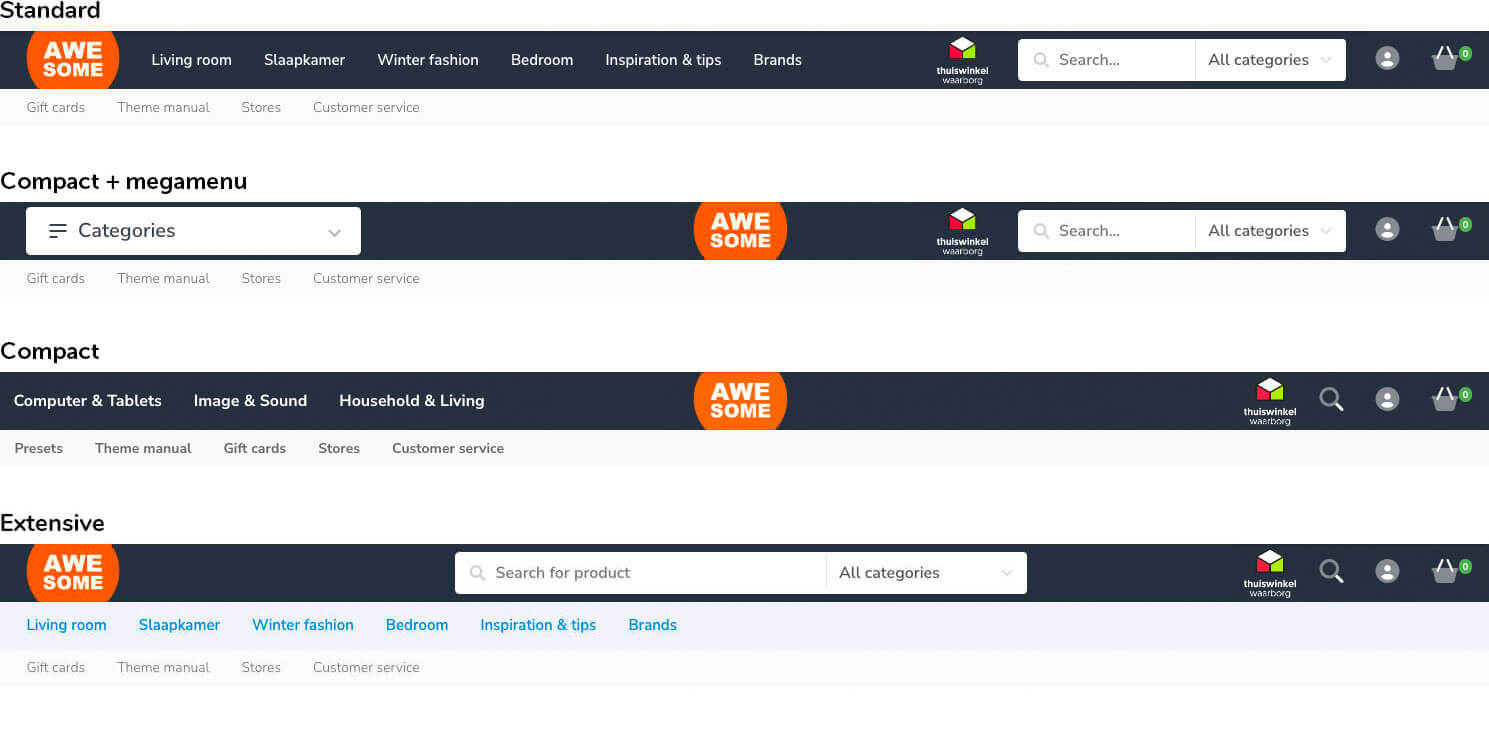
Navigation style
In theme Awesome we have 3 types of navigations you can choose from, see the images below:

Navigation text color: Compact
Specify the color for the button text of the navigation.
Navigation button color: Compact
Specify the color for the button of the navigation.
Full width subnavigation
This shows the sub-navigation across the full width of the screen.
Navigation font size
Specify the font size for the navigation.
Navigation font color
Specify the color for the letters of the navigation.
Navigation font color mouse over
Specify the color for the navigation letters when the mouse hovers over the items.
Navigation font style
Choose from the styles: None, lowercase, UPPERCASE or Capitalize.
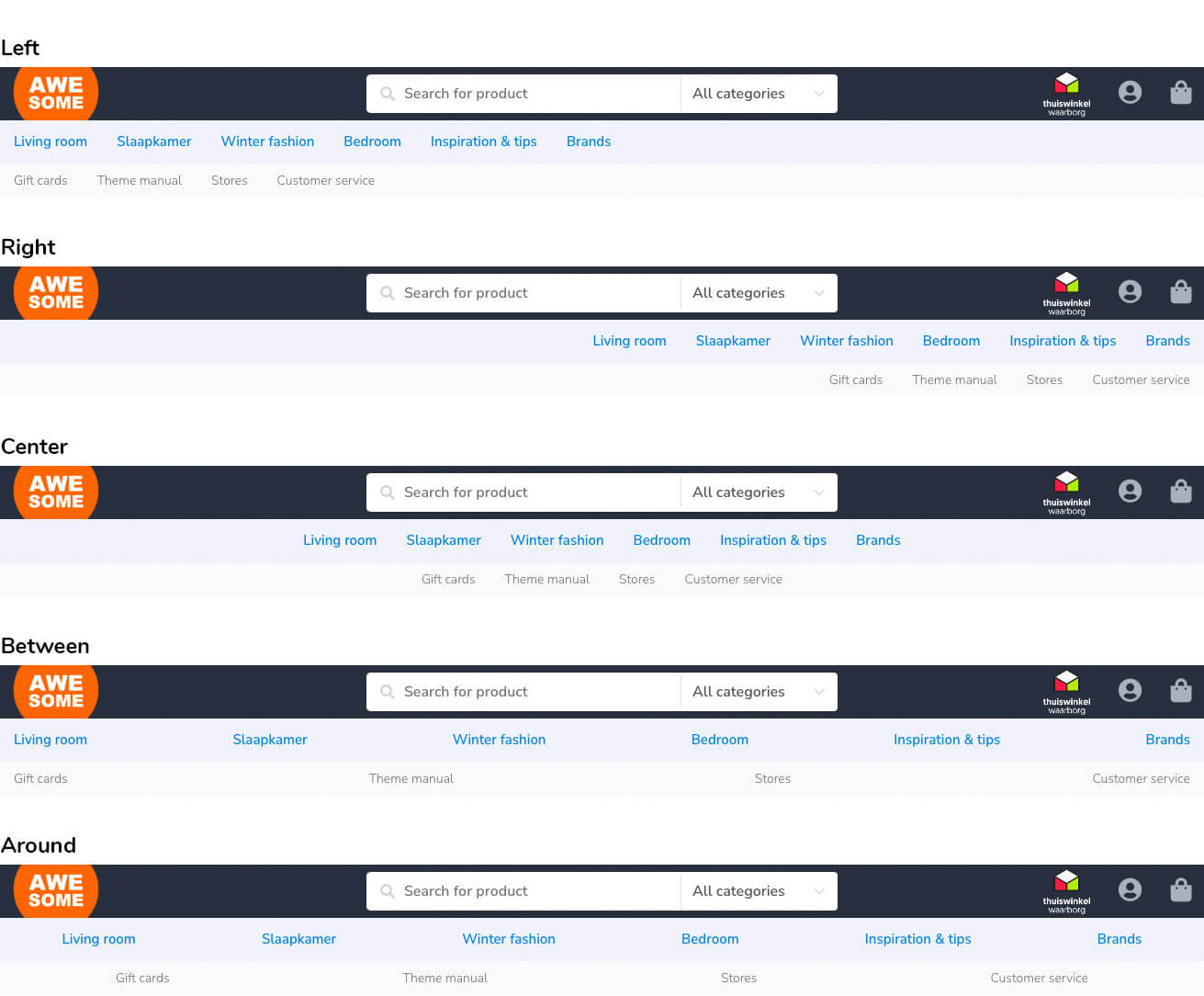
Navigation alignment
Adjust the alignment of the navigation items, select from: Left, Right, Center, Between, Around
Navigation background color
Specify the background color for the navigation.
Navigation icons colors
Specify the color for the icons such as: Wish List, Account and Shopping Cart.
Blog navigation
Show the blogs in the navigation
Second navigation
Show the “Custom navigation” in a second navigation bar. This is the menu you can edit via Design → Navigation.
Second navigation font size
Specify the font size for the second navigation.
Second navigation text color
Specify the text color for the second navigation.
Second navigation background color
Specify the background color of the second navigation.
Hallmark
This will display a hallmark / image next in the header.
Hallmark URL
Define the URL of the hallmark.
Brands
Enabling this setting will add a navigation link to a page where all the brands are displayed, as well as a selection of your 10 biggest brand images on the home page.
Featured images
These image(s) will appear highlighted on the right side of the sub-navigation.
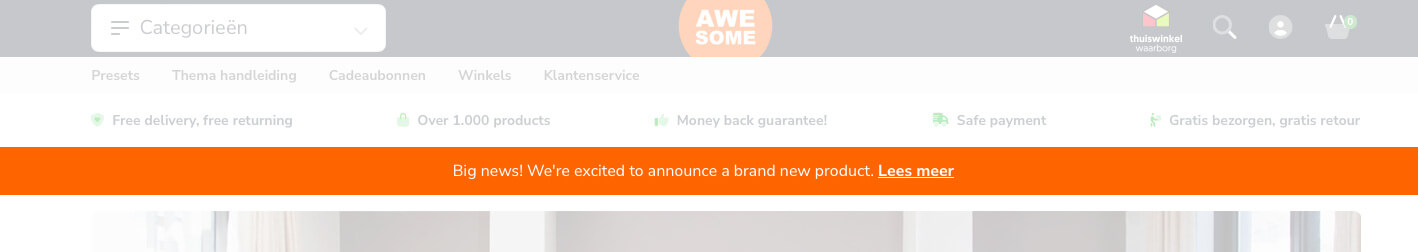
Announcement bar
Announcement bar
Display an announcement bar that will be visible below the navigation.
Announcement bar url
Enter the URL of the announcement bar. (If it is empty, the “Read more” button will not be visible)
Announcement bar background color
Define the background color of the announcement bar.
Announcement bar text color
Define the text color of the announcement bar.